Tutorials
 The HackSuite has lots of hidden features that allow you to expand the program even further. You can learn more about the structure of the HackSuite and how to create new add ons for it by reading the tutorials.
The HackSuite has lots of hidden features that allow you to expand the program even further. You can learn more about the structure of the HackSuite and how to create new add ons for it by reading the tutorials.Create your first hacksuite app
The Plan
In this small tutorial we are going to create a new app for the hacksuite. We're not going to do anything fancy here, we will make a simple app to get familiar how to write compatible scripts for the suite.
We are going to create a tool that allows you to get the profile page of a facebook image name. Facebook images look something like:
http://sphotos-a.ak.fbcdn.net/hphotos-ak-prn1/396991_258579564204685_1706121139_n.jpg
The Code
The bold part is the profile id we want, there's a 1001 ways to isolate it but I'll do it the lazy way:
This will produce the facebook profile url of where the image originally comes from.
Of course this is not very useful unless the user can input any url through a form:
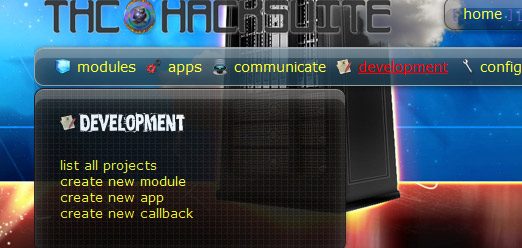
To get started with creating your application click on development and then create new app.

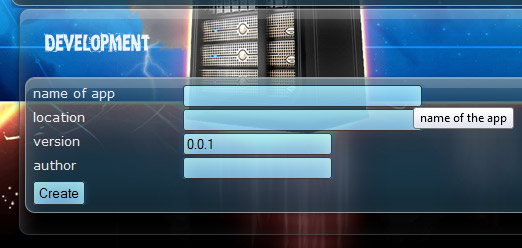
This will bring you to a page where you can setup your properties for the hacksuite application.

name of app: give the app unique names like 'AppName', you can't use names that have this pattern (thc_xx)
location: relative location from the hacksuite root folder, eg MyAppFolder/Start, you can't use locations that have this pattern (thc_xx)
version: typically applications in the hacksuite start at 0.0.1, you can however use any version
author: your name, nickname
When you submit the form, a new form will appear:

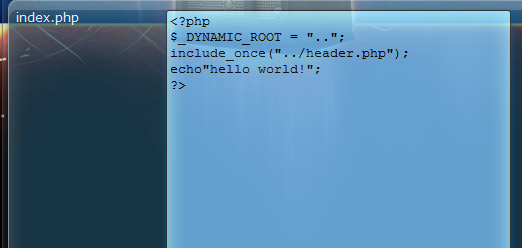
Replace the line echo world with the code above(of course without the php open and close tag), submit the form and you created your first - not so fancy - hacksuite application. You would still need to put some styling and other html but this is just a POC.


